Ever wondered how those sleek websites and apps come to life? It's all about UI design. But to create those amazing interfaces, you need the right tools.
So, imagine building a sandcastle without a shovel and pail – that's what it's like without UI design tools. These tools make designing a breeze, whether you're a beginner or a pro.
In this guide, we're diving into the world of UI design software, sharing the top 20 tools. These tools are essential for making your designs shine. Ready to level up your design game? Let's get started!
What is UI Design?
UI design, or User Interface design, is like the magic wand that makes your digital stuff look awesome and work smoothly. It's all about how things appear and feel when you tap, click, or swipe on your phone, tablet, or computer.
Picture this: you're building a house. The blueprints (that's your wireframes and prototypes) tell you how it's all structured, but UI design? Well, that's the cool part. It's like picking the perfect paint colors, arranging the furniture, and setting the vibe.
UI designers are the creative brains behind the scenes, making sure everything on your screen looks cool. We're talking buttons, icons, fonts, colors, and how it's all laid out. But it's not just about looking good; it's about making your life easier when you use a website, app, or software. It's like the difference between a messy room and a clean, organized one—UI designers make sure everything's in its place and easy to find.
Why Do You Need a UI Design Tool?
In today's digital age, the competition is fierce. Everyone is striving to Alright, picture this: you're an architect, and you've got a big project on your hands. You could sketch every detail and measurement from scratch, but that'd take ages. Instead, you reach for your toolbox filled with pre-made templates and nifty gadgets that speed up your work. That toolbox, my friend, is like a UI design tool for designers.
Here's the lowdown on why these tools are your digital BFFs:
1. Boosting Efficiency 🚀
In the fast-paced world of design, time is of the essence. UI design tools come stacked with pre-designed templates, icons, and elements, shaving hours off your project timeline.
2. Precision Matters 📐
Ever tried to hang a perfectly level picture frame without a leveler? It's a hassle. UI design tools provide alignment guides and rulers to help you position elements with pixel-perfect accuracy.
3. Teamwork Made Simple 👥
Most design projects involve collaboration. UI design tools often have nifty features for real-time teamwork, ensuring everyone's on the same page.
4. Testing, 1-2-3 🧪
Think of UI design tools as your testing ground. They let you create interactive prototypes to see how your design behaves before it goes live. It's like a dress rehearsal for your interface.
5. The Consistency Factor 📘
Imagine if a book suddenly changed fonts halfway through—annoying, right? UI design tools help you maintain a consistent look and feel across your entire project using something called a design system.
Consider a UI design tool your trusty companion on your quest for pixel-perfect, user-friendly interfaces. Now, let's dive into the top 20 UI design tools and software to elevate your UI design game!
Top 20 UI Tools for Evert Designer
1. Sketch

Sketch
Let's start with Sketch. It's a popular choice among Mac users and stands out for its simplicity and elegance. If you're in the Apple ecosystem, this one's tailored for you. Sketch is your canvas for clean and stylish UI design.
Key Features:
- Vector Editing: With Sketch, you have full control over your design. Manipulate shapes, paths, and layers with an extensive suite of vector editing tools.
- Components & Symbols: Keep your designs streamlined and consistent. Reuse design elements effortlessly, ensuring everything remains cohesive.
- Cloud Collaboration: Enhance teamwork with shared libraries and real-time feedback. The future of collaboration is on the cloud.
2. Adobe XD

Adobe XD
Enter the heavyweight, Adobe XD. Now, Adobe’s been in the game long enough to know how to throw a solid UI design software punch. XD isn’t just about aesthetics; it’s about creating interactive, dynamic experiences. Got that urge to refresh your brand visuals? Dive deep and discover how to make a logo.
Key Features:
- Voice Prototyping: Elevate your designs. XD allows you to integrate voice interactions, providing a richer user experience.
- Responsive Resize: Adaptability is key. XD's responsive resize ensures your designs look stunning across all devices with minimal effort.
- Auto-Animate: Bridge the gap between design and animation. Bring your interfaces to life with intuitive and dynamic animations.
3. UXPin

UXPin
UXPin is your trusty companion for creating rich, interactive prototypes. This web-based design tool focuses on bridging the gap between design and development, ensuring a smooth workflow for your projects.
Key Features:
- Code-based Design: A unique feature, letting designers interact with actual HTML elements while designing.
- Conditional Interactions: Move beyond static designs. Create interactive prototypes that emulate real-world application behavior.
- Built-in User Testing: Get feedback early and often. UXPin lets you test your designs with actual users, collecting invaluable insights.
4. Marvel

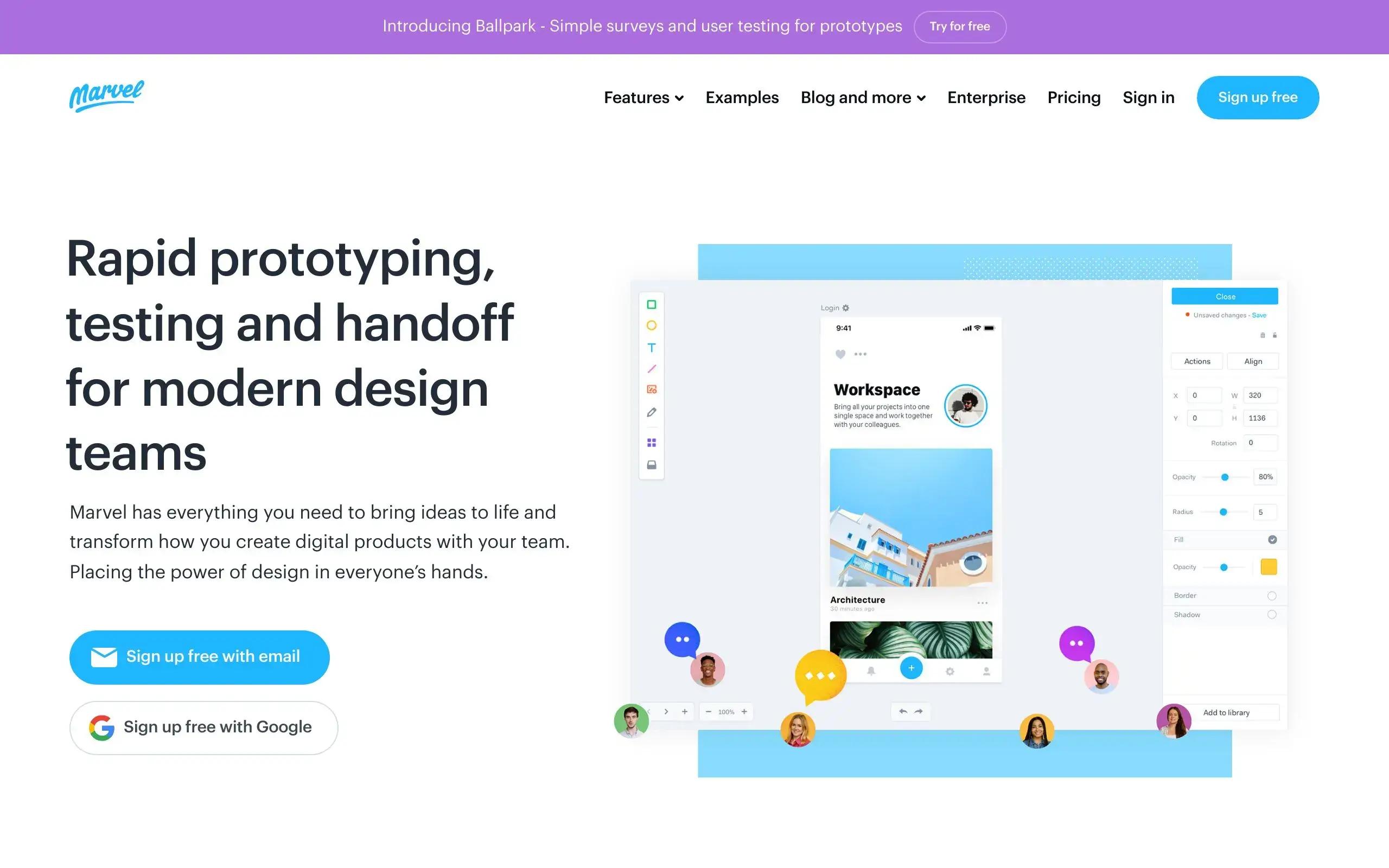
Marvel
Marvel is a UI design tool that prides itself on simplicity. Whether you're a newbie or a pro, you'll find it easy to create interactive prototypes and design beautiful user interfaces. Real user feedback. Ready to level up your site? Marvel's got your back with the best web designs.
Key Features:
- User Testing: Receive genuine user feedback with Marvel's in-built user testing tools. Every click, scroll, and action is recorded.
- Interactive Hotspots: Make your designs interactive. Link multiple designs, creating a clickable journey for your users.
- Handoff Mode: Simplify the transition from design to development. Marvel's handoff mode ensures developers get what they need.
5. Figma

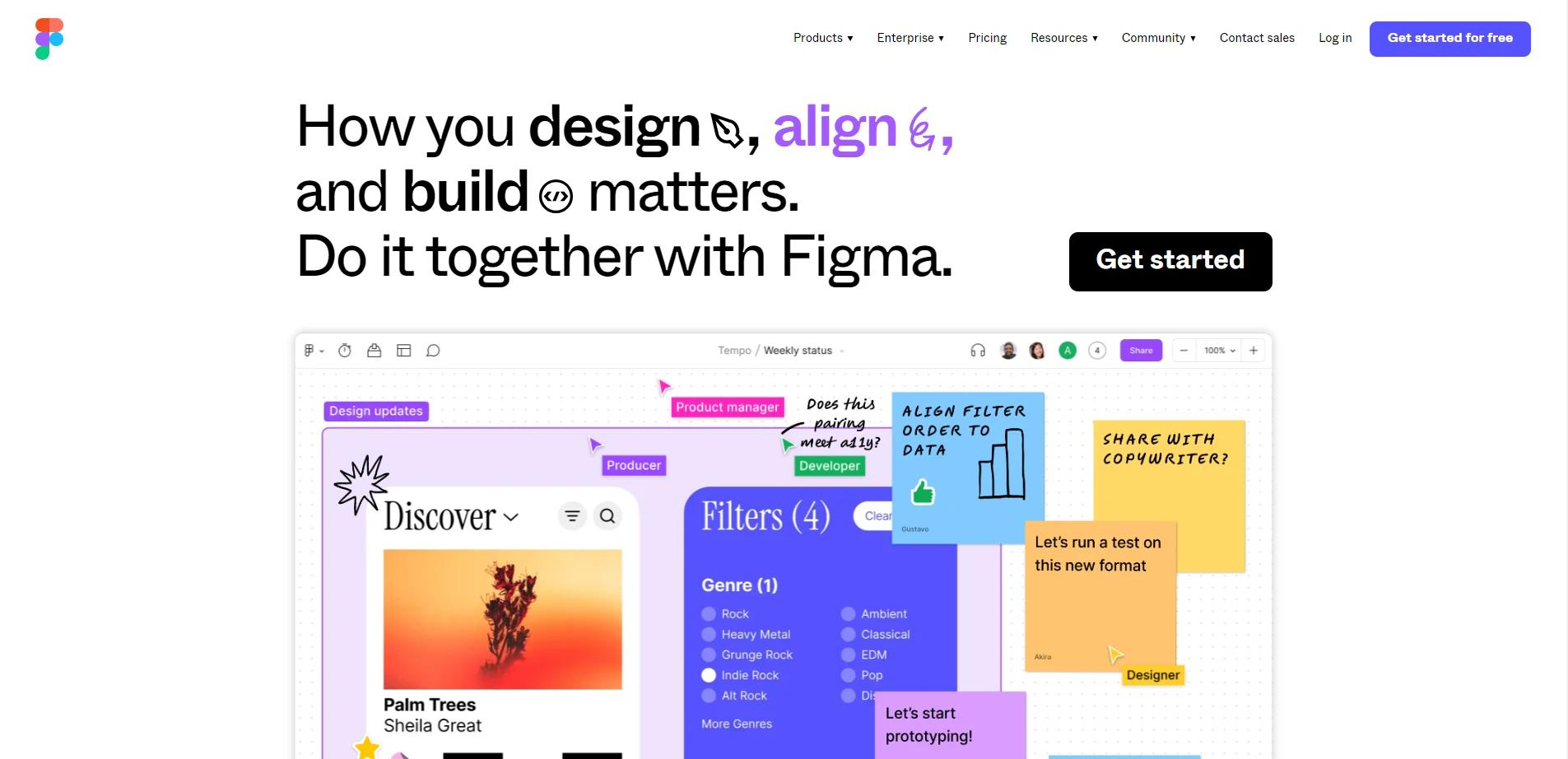
Figma
Next up is Figma, the Google Docs of the design world. It's a browser-based UI design tool that thrives on collaboration. If teamwork and real-time iteration are your thing, Figma is a strong contender.
Key Features:
- Multiplayer Editing: Real-time collaboration taken to the next level. Design simultaneously with team members, witnessing changes live.
- Shared Component Libraries: Keep everyone on the same page. Figma's shared libraries ensure consistency across all designs.
- Flexible Styles: Adapt your designs on-the-fly. With Figma's flexible styling, rebranding and style shifts are a piece of cake.
6. Origami Studio

Origami Studio
Origami Studio, developed by Facebook, is a UI design tool built for the modern age. It's tailored for designing interactive mobile app interfaces and high-fidelity prototypes.
Key Features:
- Layer-based Interface: Dive deep into intricate designs. Origami's layers make it easier to dissect and build your concepts.
- Real-time Previewing: Witness your changes in real-time. Adjust, tweak, and perfect your designs seamlessly.
- Rich Micro-interactions: It's the tiny details that count. Craft beautiful micro-interactions to enhance user engagement.
7. Uizard

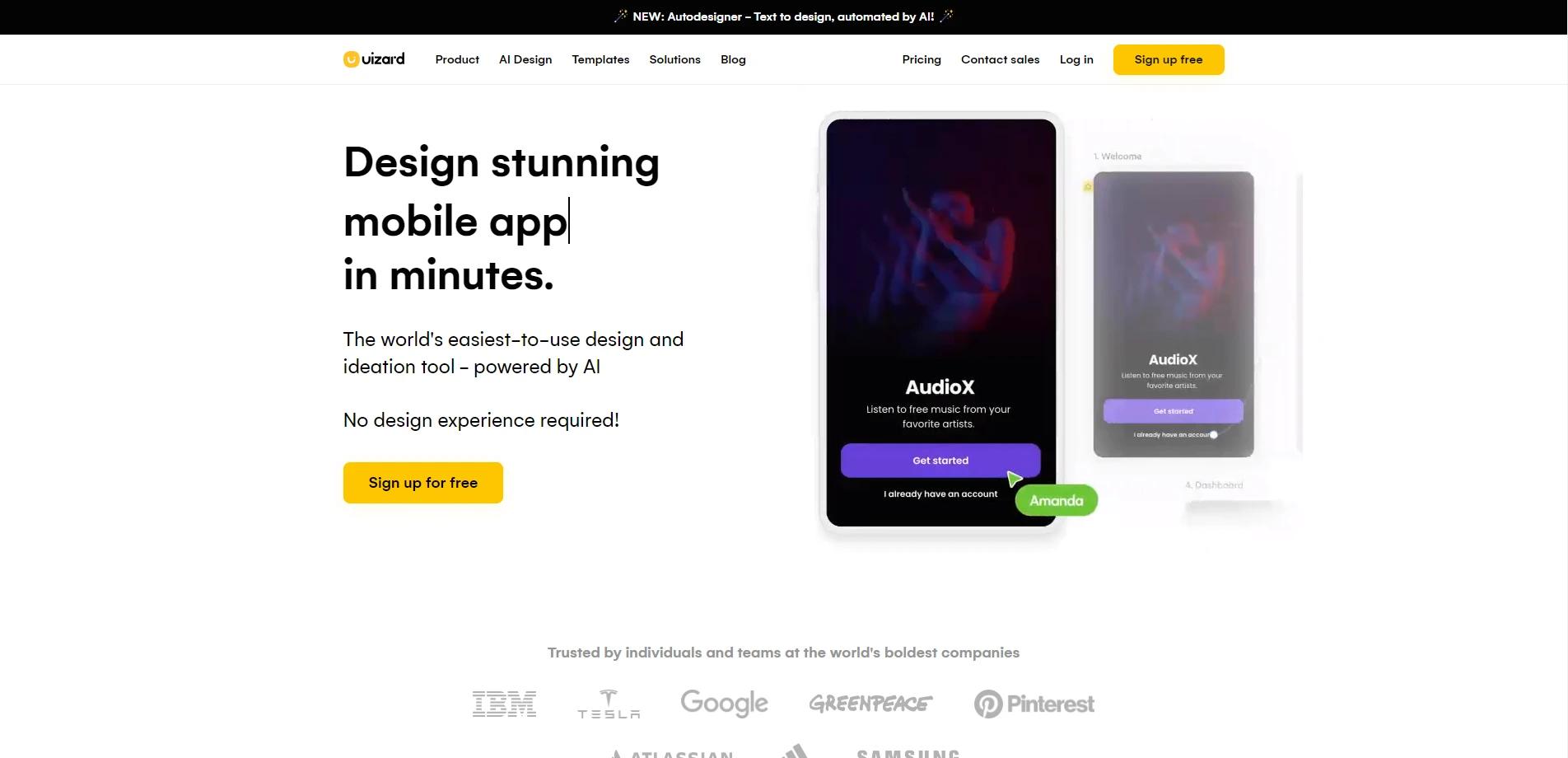
Uizard
Uizard is like magic for turning sketches into digital prototypes. With its AI-powered technology, it transforms your hand-drawn ideas into interactive designs, making it a standout tool for quick and creative prototyping.
Key Features:
- AI-powered Design: Transform your doodles into full-fledged designs. It's as simple as taking a picture.
- Theme Generator: Maintain brand consistency with Uizard's theme generator, ensuring every design aligns with your brand's aesthetics.
- Intuitive Interface: New to UI design? No worries. Uizard's interface is user-friendly, making the design process feel natural.
8. Mockplus

Mockplus
Mockplus is your go-to tool for rapid prototyping. It's designed to make the prototyping process efficient and straightforward, making it a solid choice for both beginners and experienced designers.
Key Features:
- Drag-and-Drop: Designing made easy. No intricate setups; just drag, drop, and you're good to go.
- Rich Components & Icons: Spruce up your designs. Mockplus comes packed with a library of elements to enhance your projects.
- Real-time Collaboration: Teamwork is dreamwork. Collaborate in real-time, ensuring everyone's vision aligns.
9. Axure RP

Axure
Axure RP is the go-to tool for creating wireframes, prototypes, and specifications. It's a robust solution for UX professionals who need to build highly interactive and dynamic web and mobile prototypes.
Key Features:
- Dynamic Content: Design with data in mind. Simulate real-time datasets, offering a genuine user experience.
- Conditional Logic: Add depth to your prototypes. Axure allows for intricate logical conditions, making your designs feel alive.
- Team Projects: Collaboration is the name of the game. Work together, share assets, and keep everything in sync.
10. Proto.io

Proto.io
Proto.io is your ticket to creating interactive, mobile-friendly prototypes without the need for coding. It's a user-friendly tool that simplifies the entire design and prototyping process.
Key Features:
- Interactive Design: Let users click, scroll, and interact. Proto.io offers a multitude of interactive elements for a richer experience.
- User Testing: Don't guess; know. With built-in user testing, get insights directly from your target audience.
- Seamless Sharing: Gather feedback, share with stakeholders, or test with users. Proto.io's sharing options are vast and varied.
11. Framer

Framer
Framer is the choice of designers who want to add interactive animations to their web and mobile designs. It's a powerful tool for crafting engaging user interfaces with a sprinkle of interactivity.
Key Features:
- Code-backed Designs: Push the boundaries. Integrate actual code into your designs for added flexibility.
- Interactive Components: Dynamic elements? Check. Framer lets you add sliders, toggles, and more to your designs.
- Prototyping: Dive into user flows. Craft beautiful and intuitive user journeys with Framer's prototyping features.
12. FluidUI

FluidUI
FluidUI is a web-based prototyping tool that simplifies the process of creating interactive prototypes for mobile, web, and desktop applications. It's all about designing with ease and efficiency.
Key Features:
- Quick Prototyping: No time wasted. Jump straight into design with FluidUI's rapid prototyping tools.
- Collaborative Features: Bring the team on board. Collaborate, share, and iterate together.
- User Feedback: Direct insights are gold. Gather feedback from users, ensuring your designs hit the mark.
13. InVision

InVision
InVision Studio is where you can add a touch of magic with animation and interaction. If you want your designs to captivate users with dynamic elements, this is the stage for you.
Key Features:
- Interactive Prototyping: Let your designs speak. Create interactive and dynamic prototypes effortlessly.
- Design System Manager: Keep things consistent. Manage your brand's aesthetics and elements in one central place.
- Real-time Feedback: Keep the loop tight. Gather feedback and iterate without ever leaving the platform.
14. Justinmind

Justinmind
Justinmind is a prototyping tool designed for creating high-fidelity interactive wireframes and prototypes. It's an excellent choice for designers who need to convey their design vision with precision.
Key Features:
- Wireframing Made Easy: Start from the ground up. Design wireframes that pave the way for intricate designs later.
- Rich UI Libraries: Choices, choices, choices. Justinmind offers an expansive range of UI elements to choose from.
- Collaboration Tools: Feedback is the breakfast of champions. Collaborate with your team and gather insights seamlessly.
15. Zeplin

Zeplin
Zeplin is all about simplifying the handoff process from design to development. It bridges the gap between designers and developers, making the transition smooth and efficient.
Key Features:
- Pixel Perfect Designs: Get it right, every time. Zeplin ensures your designs translate perfectly to code.
- Integrated Extensions: Why reinvent the wheel? Zeplin integrates with your favorite tools, streamlining the design process.
- Styleguide Maintenance: Keep it consistent. Centralize your design guidelines and ensure everyone's on the same page.
16. Whimsical

Whimsical
Whimsical is a user-friendly tool for creating flowcharts, wireframes, sticky notes, and mind maps. It's the perfect choice for designers and teams who want to visualize their ideas.
Key Features:
- Speedy Designing: Time flies when you're designing. Whimsical is all about speed, ensuring your creativity doesn't have to wait.
- Collaborative Boards: Teamwork makes the dream work. Collaborate in real-time and let ideas flow.
- Versatile Toolset: Wear many hats? Whimsical's got tools for wireframes, flowcharts, mind maps, and more.
17. Anima

Anima
Anima is all about turning static designs into responsive and interactive web and mobile prototypes. It's designed to streamline the design-to-development process.
Key Features:
- Responsive Layouts: Fit for all. Design keeping various device sizes in mind, ensuring everyone gets the best view.
- High-fidelity Prototypes: Bring life to your designs. Anima lets you craft interactive and dynamic prototypes with ease.
- Code Export: Keep developers happy. Turn your designs into usable code, ensuring a smoother transition.
18. Balsamiq

Balsamiq
Balsamiq is a wireframing tool with a focus on simplicity. It's designed to help you quickly sketch out your design ideas and concepts without getting bogged down in details.
Key Features:
- Drag-and-Drop Interface: No complications here. Simply drag, drop, and design.
- Large UI Library: Choices galore. Balsamiq provides a vast array of UI elements to kickstart your design journey.
- Collaborative Features: Two heads are better than one. Collaborate with teammates and iterate faster.
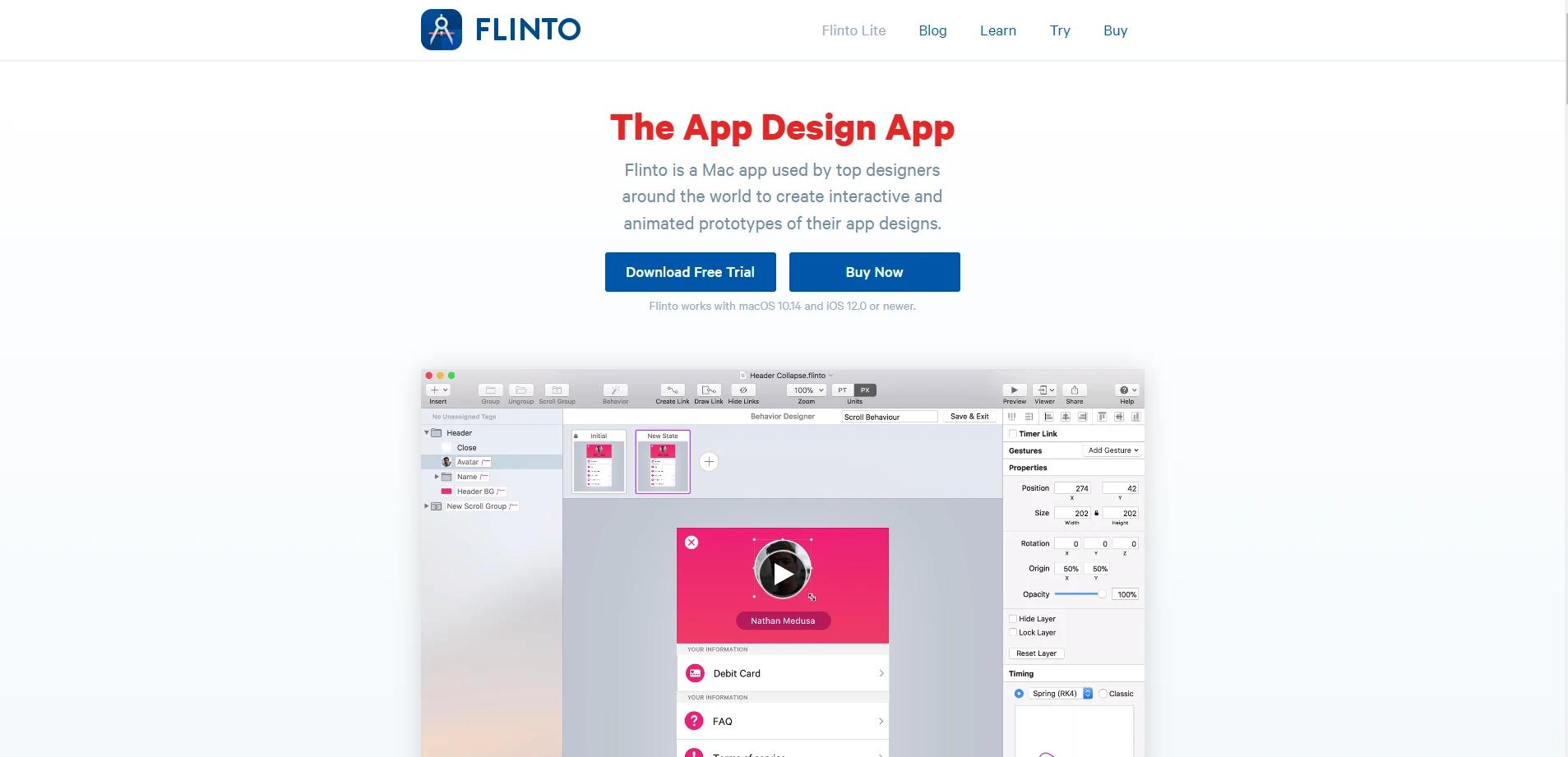
19. Flinto

Flinto
Flinto is your go-to UI design tool for creating interactive prototypes with a focus on mobile apps. It's known for its user-friendly interface and seamless prototyping capabilities.
Key Features:
- Gesture-based Design: Swipe, pinch, tap. Flinto lets you integrate gestures for a more immersive user experience.
- Transition Designer: Make moves. Design fluid transitions between screens to keep users engaged.
- Live Previews: A sneak peek never hurt. Preview your designs in real-time to ensure they're up to the mark.
20. FlowMapp

FlowMapp
FlowMapp is a tool designed for information architecture and user experience planning. It's your compass for mapping out the structure and flow of websites and applications. When you're diving deep into UI, you might want to explore different platforms. Get inspired with some WordPress portfolio themes.
Key Features:
- Visual Sitemaps: See the bigger picture. Create visual representations of your website or app structure.
- Collaborative Environment: Sharing is caring. Collaborate with stakeholders and gather feedback in real-time.
- Interactive User Flows: Plan the journey. Design intuitive and comprehensive user flows, ensuring a smooth user experience.
How to Choose the Best UI Design Software
Picking the right UI design tool can feel like choosing the perfect ice cream flavor at a giant parlor. Tasty options everywhere, but which one's the one for you? Let's break it down into simple steps:
Step 1: 📝 Define Your Project Needs
Are you crafting a single-page website or diving into a complex app? Match the tool's capability with the intricacies of your project. Maybe even peek at some best web designs for inspo!
Step 2: 👥 Team Dynamics
Going solo or rolling with a crew? Some tools, like Figma, are built for collaboration, so everyone can join the design party.
Step 3: 💻 Pick Your Platform
Windows, Mac, or straight-up browser? Opt for a UI design software that's best pals with your OS.
Step 4: 💰 Set Your Budget
While snagging free UI design tools might seem tempting, don't be shy about investing a bit if it offers the premium bells and whistles you need.
Step 5: 🧪 Try Before You Buy
Make the most of trial versions. Dabble, doodle, and discover what clicks. It's like dating, but for designers.
Step 6: 🔗 Integration Matters
Your tool should be sociable. If it can't play nice with other apps and tools, is it really worth the commitment?
Step 7: 🌐 Dive into the Community
Scour forums, engage in user communities, and soak up reviews. The buzzier the community, the better the tool usually is. And while you're there, you might find some gold like an About Me page example to inspire your projects.
There you have it! 7 steps to lock in the best UI design software. Think of it like a dance: Find your rhythm, pick your partner, and soon, you'll be waltzing through your designs.
Wrapping Up Our UI Journey
Whew! We've really delved deep into the world of UI design tools, from the sleek capabilities of Sketch to the team-centered power of Figma. Remember those chats about the importance of efficiency and pixel-perfect precision? That's the magic these tools bring to the table.
Whether you're a design master or a newbie eager to learn, there's a UI tool tailored just for you. So why hold back? Dive in, have a play around, and discover the tool that makes your creative heart sing. The best designs often come from a spark of inspiration and the right toolkit. Ready to design something amazing? Let's get to it!