We cannot overstate the importance of images, infographics, and videos in web development. In fact, the image size greatly impacts the overall speed and usability of the web product being built. That is why it is critical to ensure that your multimedia assets maintain good quality and the right aspect ratio across all screen resolutions. At the same time, images should not reduce product usability and the overall user experience.
Optimizing and editing images on a website improves the PageSpeed index, resulting in faster loading times, better user experience, and improved SEO rankings. Properly optimized images reduce bandwidth usage and prevent high bounce rates due to slow loading. However, neglecting image optimization can lead to slower site performance, negatively impacting the PageSpeed score, user retention, and overall SEO efforts.
This is where image optimization comes in. And you can do it in many different ways — from applying specific CSS classes or HTML attributes to using more sophisticated tools for controlling image size. This article will give you everything you need to grasp image scaling like a professional. Whether you're creating a personal blog, a stylish online shop, or a complicated web application, you'll discover how to make your multimedia rock.
Importance of Image Resizing for Web Pages
Did you know that 47% of people expect pages to load in two seconds or even less? That’s just one side of the medal. Additionally, you may also lose a big part of your website traffic if its layout is not optimized for mobile users. To address both issues, the first thing you should do is ensure that your multimedia assets are optimized for the web. Of course, high-res images might have large file sizes. However, you should strike a fair balance between picture quality and image file size. The same applies to mobile optimization.
So what is the perfect size to strive for when resizing images? Is there a magical number? Although there is no win-win solution, there are a couple of things to keep on your radar as you make an image smaller:
- Full-width images will fill the full screen — from left to right. Keep the size at 2400 x 1600 pixels.
- Inside-content images may be used in slideshow galleries, call-to-action buttons, or on a blog. The max width can be 1500 px (horizontal photos) or 1000 px vertical photos.
Resizing Images in HTML — Methods & Solutions
Slow-loading images can negatively impact the user experience and even harm your search engine rankings. To address this challenge, resizing images using HTML may come to the rescue. You can even edit an image in HTML.

Using the Height and Width Attributes in HTML
Use the height and width attributes of the <img> element to resize image in HTML. These properties describe the target image dimensions in pixels. Thus, you can customize the size of the picture shown on your web page by specifying the proper height and width. But how to resize an image in HTML? Consider an example of how to use these HTML attributes for image cropping. Let’s imagine that you need to scale the image to a height and a width of 500 and 700 pixels respectively. Here is how you can change image size using HTML tags:
<image src="https://image-example.com.jpg" width="500" height="700"/>
Using height and width attributes is an easy solution to resize image in HTML. However, be aware that changing image size in HTML comes with a couple of disadvantages. It requires a specific size for each image. What is more, you should not forget about proportions and Preserve the aspect ratio when resize the image in HTML. This may be time-consuming if your website has rich multimedia. Furthermore, employing constant pixel values may limit the flexibility required for responsive design, in which pictures must adjust to changing screen sizes and orientations.
Role of CSS in Resizing Images
Among the numerous advantages of Cascading Style Sheets (CSS) is the ability to manage size and other aspects of images inserted into the website’s layout. Using CSS to resize images depending on the layout and design of the particular website is easy. This is important because there is usually an advantage of using CSS for resizing images because it allows for the preservation of the aspect ratio of the image. This means the original proportions of the image are preserved. This prevents distortion or unwanted stretching. This is particularly important when you want to resize image without compromising its visual integrity.
CSS also provides more flexibility compared to relying solely on HTML-based resizing. While you can set image size directly in HTML, CSS gives you the ability to apply more complex and dynamic styles, be it responsive resizing background images based on screen size or other factors.

For instance, CSS media queries help in making layouts that adapt to screen size in which the image adjusts depending on the specific device a user is accessing the website. This also guarantees the continuity and the aesthetic concept when previewed on devices and screens of different sizes. In addition, CSS has several ways in which it can resize the images and they include the use of width, height max-width, and max-height or the use of the object-fit property. Each of them is useful and can be applied based on the characteristics of your particular project.
Resizing Images using CSS
Cascading Style Sheets (CSS) are an effective approach to changing the visual look of HTML components. And images come as no exception. Width and height CSS attributes allow you to resize image with more freedom and control. Let’s imagine that you need to set the image width to 500 pixels and the height to 800 pixels. Here is how to use CSS to resize an image:
img {
width: 500px;
height: 800px;
}
As you change image size in CSS, you can expect various benefits over using height and width parameters. It allows you to establish image proportions across different assets by using particular classes. Furthermore, employing relative units (%) allows for more responsive designs that adjust to varied screen resolutions and orientations.
Creating Responsive Images
Responsive images translate into using a percentage rather than a fixed value in pixels. This allows you to make the width and height flexible. Thus, the image scales to the width of the parent element preserving its height-to-width ratio at the same time. Here is how that works with responsive images and using CSS to resize an image:
img {
width: 100%;
height: auto;
}
Alternative Approach
You can also use the max-width attribute for responsive image scaling. Setting max-width to 100% makes the image scale down proportionately if it exceeds the initial size. This ensures that it fits inside its parent container. Also, the CSS selector has a useful feature called background-size. It enables you to embed pictures into components other than the img tag. Background-size and background-position attributes allow you to resize and crop background pictures. Let's look at how that works:
.background {
background-image: url("/image.jpg");
background-size: 250px;
width: 350px;
height: 350px;
border: solid 1px red;
}
For instance, we may set the background picture size to be 250 pixels and provide the element with a “background” class with a fixed width and height of 350 pixels each. This feature of ‘object-fit’ provides another way of managing how pictures are sized and trimmed within a particular box. The efficiency of the object-fit attribute applied to the img element is that such an attribute defines how the image is to be scaled and cropped to fit the dimensions of the container.
Breakpoints and image code in CSS allow developers to control which image size is downloaded based on screen density (1x, 2x, 3x) and device resolution. By using the srcset attribute along with media queries, you can specify different image sources for various screen densities, ensuring that high-density screens (e.g., 2x or 3x) load higher-resolution images without overloading lower-density screens. Additionally, breakpoints in CSS enable developers to adjust the image size dynamically when a user moves from desktop to mobile. Using media queries like @media (max-width: 768px) ensures that a smaller version of the same image is loaded on mobile, improving performance while maintaining visual quality across devices.
Downsides of Client-Side Image Resizing
Despite the benefits of client-side image resizing, there may be several drawbacks that need to be investigated. The key disadvantage is more workload on the user’s device due to the required additional computational resources. If an image is reduced on the client side, the web browser is left with the responsibility of calculating the size of the needed picture, which negatively impacts the overall performance of the web page, even with devices with low processing power. This can result in longer load time for the page, lags, or stuttering which is not a very good experience for the user. In addition to that, there are many areas that one should avoid while drafting contracts which include the following.
Slow Image Rendering
The key disadvantage of client-side picture scaling is the poor rendering speed. When you load and resize a large image in the browser, it takes longer to download and render. This may have a severe influence on the user experience. This is especially true for slower network connections and less powerful devices. Send optimized images from the server to reduce loading times and create a more enjoyable surfing experience.
Reduced Image Quality
Another issue with client-side picture scaling is the possible loss of image quality. The browser's scaling mechanism may not always achieve the expected results. As a result, you get fuzzy or pixelated graphics. To have that solved, use the image-rendering CSS property. Thus, you will be able to specify how the image should be rendered whether scaled up or down. Experimenting with various variables, be it “crisp-edges” or “pixelated,” will help you achieve the desired picture quality.
Bandwidth Wastage and Costs
Client-side scaling often results in non-optimized bandwidth utilization. The full-sized picture is loaded before downsizing. As a result, users must download the whole image, even if it will eventually be presented at a reduced size. This not only increases data transmission but negatively impacts the user's data use. You may save bandwidth and increase overall efficiency if you optimize images or use next-generation image formats (WebP or AVIF).
Increased Memory and Processing Requirements
Resizing huge multimedia assets on the client side may be tough for low-end devices with limited memory and processing capacity. This results in slower page loading and a worse user experience. If you transfer the resizing operation to the server or use image CDNs, you may lower the processing needs on client devices and ensure smoother surfing.
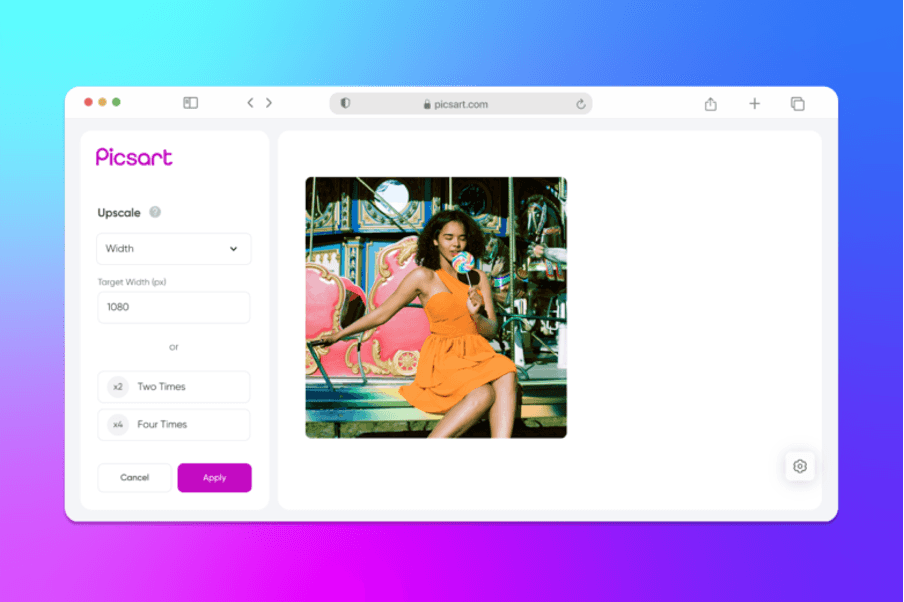
Resize and Rescale Images Automatically with Picsart.io
Picsart enterprise offers a seamless solution for all your image resizing and rescaling needs. With its intuitive interface and powerful tools, you can quickly and easily transform your visuals. Make them fit any desired format or dimension. Say goodbye to the hassle of manually resizing and optimizing images. Picsart.io's advanced algorithms automatically adjust your images, ensuring they retain their original quality and clarity. With the solution, you can benefit from the following:
- Quality preservation — Users can resize images without losing quality and choose from resize or crop modes, ensuring that the final output remains visually appealing.
- Bulk image resize — The tool supports batch processing, enabling users to resize multiple images simultaneously, which is efficient for tasks like preparing e-commerce photos or social media posts.
- Canvas size adjustment — Apart from resizing, users can also change the canvas size of images, providing more flexibility in how images are presented. Users can control the compression and use more efficient file formats such as jpg or webp.

Optimize your work process and get the best of both worlds for your visuals. Differently from Photoshop, Picsart.io is quite easy to use, and resizing is not a problem to deal with while you will be able to spend more time on actual designing. Get more out of your photos and videos and engage your audience with Picsart. because of io’s easy to facilitate image scaling and resizing. Experience the convenience of automated image optimization and unlock new possibilities for your visual storytelling.
FAQ
How can I change the image size using code?
You can resize your image in the HTML if it doesn't fit the style. Setting the height and width properties on the img tag is one of the easiest ways to change the size of a picture in HTML. The picture element's height and width are set by these numbers, and you can set specific values to them.
Does excessive image scaling compromise its quality?
When an image is scaled bigger than its original proportions, it often looks very fuzzy or pixelated. Images resized to smaller sizes retain much of their original quality.
What are the benefits of image resizing?
Changing the size of images is a good way for people who run websites or apps with limited data to save resources. Thus, you can save data and make the site run better for people with slower internet connections by making picture files smaller.